नए ब्लॉगर के लिए अपने WordPress Site में Menu Create करना है थोडा मुश्किल हो सकता है लेकिन आपकी इस मुश्किल को आसान बनाने के लिए मैं आज आपको WordPress Blog में Menu Create कैसे करें?
इसकी पूरी जानकारी हिंदी मर आपके साथ शेयर करने वाला हूँ, पोस्ट को शुरू करने से पहले मैं आप लोगो को बता देना चाहता हूँ की Menu WordPress Website या एक Simple Website के लिए कितना महत्वपूर्ण होता है.
यदि वेबसाइट में Navigation Menu बना नहीं है तो विजिटर को वेबसाइट पर अपने मन मुताबिक पोस्ट को ढूढ़ने में परेशानी आती है जो की आपकी वेबसाइट के लिए बहुत ही हानिकारक है.
और दूसरी बात यह यदि आपका ब्लॉग है और आप उस ब्लॉग को Monetization के लिए Apply करते है तो आपके इस Apply को गूगल के द्वारा Reject कर दिया जाता है.
क्योकि गूगल को लगता है की वेबसाइट पर Menu नहीं बना है तो यह वेबसाइट ज्यादा दिनों तक नहीं Run करने वाली है तो आप समझ गए होंगे की WordPress Website के लिए मेनू कितना ज्यादा महत्वपूर्ण है तो आईये जानते है की Blog WordPress में Menu Create कैसे करें?
Menu जिसको आप एक वेबसाइट सामग्री संग्रह भी मान सकते है क्योकि Menu में Website या Blog के हर एक पोस्ट Category Wise Divide होते है menu अक्सर वेबसाइट के Navigation या Side Navigation Bar में उपस्थित होता है.
जब भी किसी वेबसाइट पर आगुंतक विजिट करता है तो वह अपने पसंद के अनुसार उस मेनू बार में जाता है जिसको वह पढ़ना पसंद करता है या फिर जिसकी उसको जरुरत होती है.
इसके साथ ही एक ब्लॉगर को यह ध्यान देना चाहिए की Blog Menu Design अच्छे से की जाए, जिससे ब्लॉग में जब भी कोई विजिटर आये तो वह ब्लॉग के हर एक पोस्ट तक आसानी से पहुच पाए.
WordPress Blog के लिए Navigation Menu Create करना मुश्किल काम नहीं है यदि आप इस पोस्ट को अच्छे से पढ़ते है तो आप बहुत ही आसानी से WordPress Navigation Menu Create कर पाएंगे, WordPress Blog में Navigation Menu बनाने के लिए नीचे दिए गए स्टेप को फूलो करें.
1. Login WordPress Dashboard:- सबसे पहले आपको अपने WordPress Blog के Dashboard में Blog Dashboard का User Name & Password डालकर लॉग इन कर लेना है.
2. Click Appearance & Menu:- सफलता पूर्वक WordPress Dashboard में Log in होने के बाद Dashboard के Right Side में कई सारे Option WordPress की तरफ से मिल जाते है जिनमे से एक आप्शन Appearance होगा आपको Appearance>> Menu पर क्लिक करें.
3. Write Menu Name & Click Create Menu:- अब सबसे पहले आपको Menu का नाम देना होगा आप अपने हिसाब से कुछ भी नाम दे सकते है.
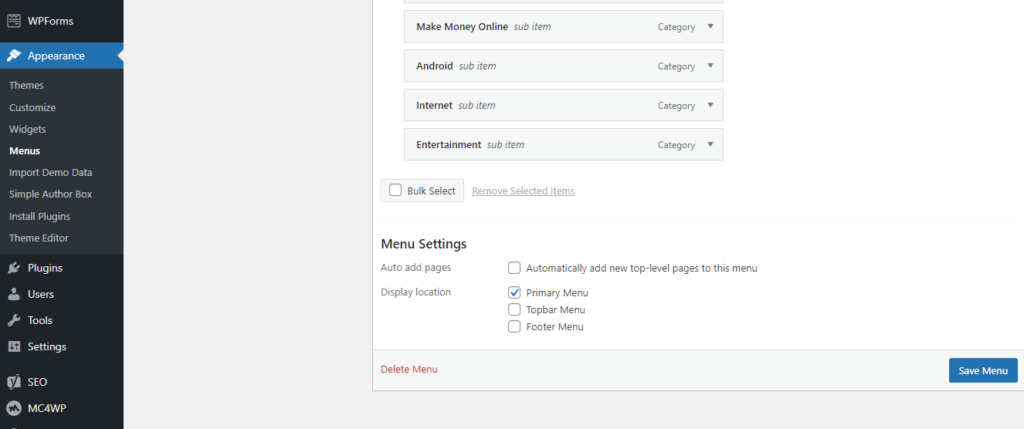
नीचे Menu Setting करके एक Note होगा जिसमें आपसे पूछा जायेगा की आप मेनू को Auto Add Page में Add करना चाहते है की नहीं इसके बाद Menu की Location आपको चुननी है.
की अप मेनू कहाँ पर दिखाना चाहते है जिनमे से तीन विकल्प दिया होगा पहला Primary Menu (Currently Set to Header) दूसरा Topbar Menu तीसरा Footer Menu (Currently Set to Footer)
यदि आप Menu Location Top bar में दिखाना चाहते है तो Primary Menu पर Tic करें और अगर आप Menu Location Footer में दिखाना कहते है तो Footer Menu पर Tic करें, और इसके बाद Create Menu की Button पर क्लिक करें.

4. See Menu items:- अब तक आपने अपने मेनू का नाम बनाया, अब Menu Custom Links Create करेंगे, आप देखेंगे की Appearance Dashboard के Left Side में Add Menu items करके लिस्ट होगी.
जिसमें उनको Custom Links में Convert करने के लिए कई सारे आइटम्स मिल जाते हैजैसे Page, Post, Portfolio, Custom Links, Category, Format, Portfolio Category etc.
5. Select Menu Items:- लिस्ट में जितने भी आइटम्स मिलते है उनको Menu में Convert किया जा सकता है जैसे यदि आप Page को Menu में Convert करना चाहते है.
तो पेज पर जैसे ही क्लिक करेंगे एक Drop Down लिस्ट open होगी, जिसमे आपने अपने ब्लॉग पर जितने भी पेज क्रिएट किये होंगे वह सारे उस लिस्क में दिखेंगे, ठीक इसी प्रकार से यदि आप Category Menu Create करना चाहते है.
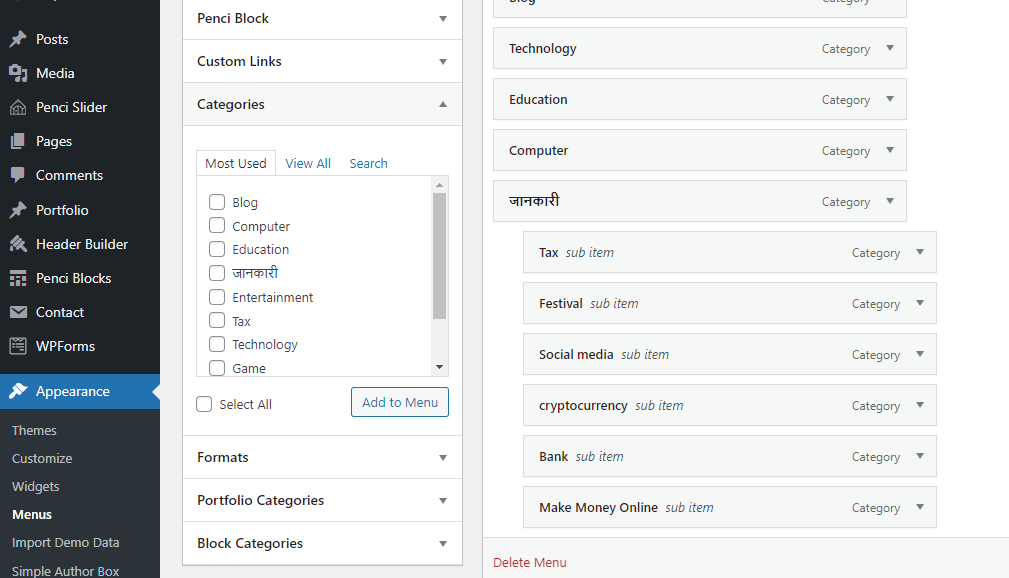
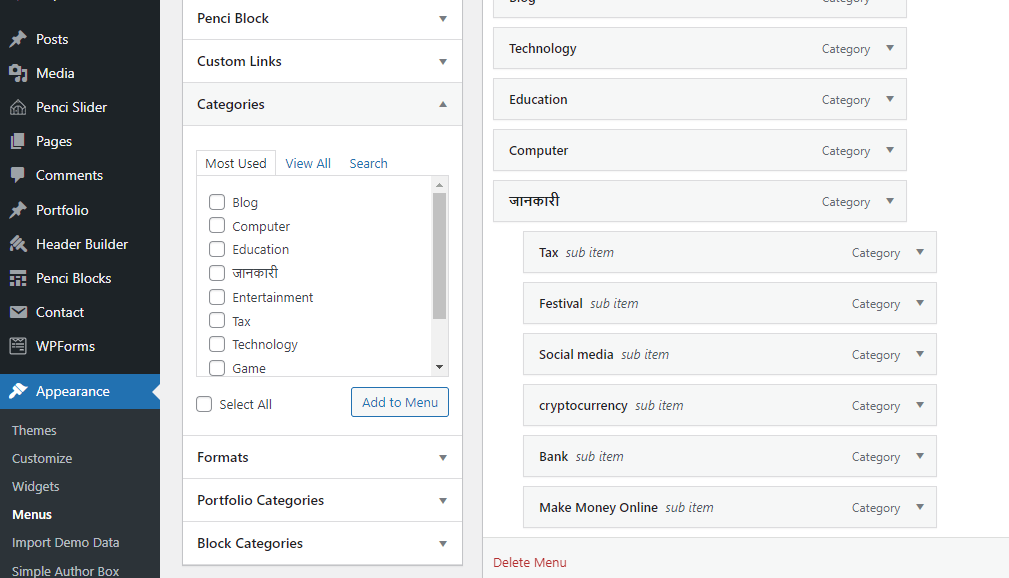
Category पर Click करें Drop Down लिस्ट में जितनी भी Category होंगी सामने आ जाती है इन Category में Menu में Convert करने के लिए Category के आगे Check Box पर Tic करें.

आप जितनी केटेगरी को मेनू में बदलने के लिए Check Box पर tic करते है सारी केटेगरी Wright Side में Category वाले Box में जुडती जाती है आपके द्वारा चुनी गई केटेगरी को Menu में Convert करने के लिए List पूरी हो जाती है.
तो इसके बाद नीचे Save Menu की बटन पर क्लिक करके Menu को Save करले, इस प्रकार से आपका मेनू बन के तैयार है आप चाहे तो Menu के लिए Custom Links भी Create कर सकते है.
sub menu item या Drop-Dwon Menu Create करने के लिए Same उपरोक्त प्रक्रिया को दोहराना है Menu कैसे बनाये? जो आपने ऊपर सिखा है जो जितने भी मेनू Tic करने के बाद लेस्ट साइड में ऐड होते है.
उन मेनू आइटम को दाईं ओर Drag करना है जैसा इ आप निम्नलिखित चित्र में देख सकते है.

उपरोक्त बताये गए तरीके से आप बहुत ही आसानी से Drop-down Menu Create कर सकते है Same Process पहले वाला ही रहेगा बस आपको जिस मेनू को Drop-down menu में Convert करना है उसपर अपने Mouse का Curser ले जाकर Right Button Click करके Menu को Left Side में Drag करना है.
कई बार ऐसा होता है जब हम अपने ब्लॉग पर थीम को अपलोड करते है चाहे वह थीम फ्री हो या पेड थीम तो उसमे पहले से ही By default Menu Create रहते है इस मेनू को Change या Edit करने के लिए या फिर Remove करना चाहते है.
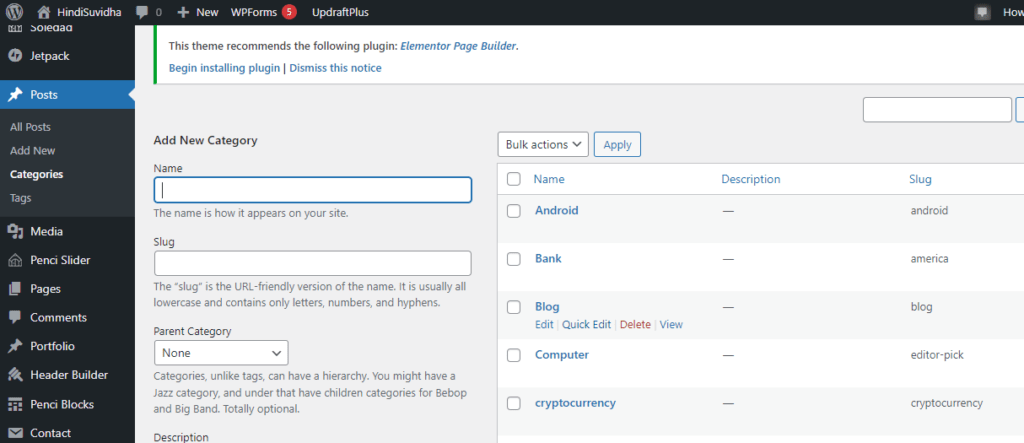
तो इसको बहुत ही आसानी से एडिट और Remove किया जा सकता है इसको लिए आप Post>>Category पर क्लिक करें, एक नया Window Open होगा, जितने भी ब्लॉग पर मेनू पहले से उपलब्ध होंगे, वह आ जायेंगे , अब अप इन मेनू को बहुत ही आसानी से एडिट या फिर डिलीट कर सकते है नीचे चित्र में देखें .

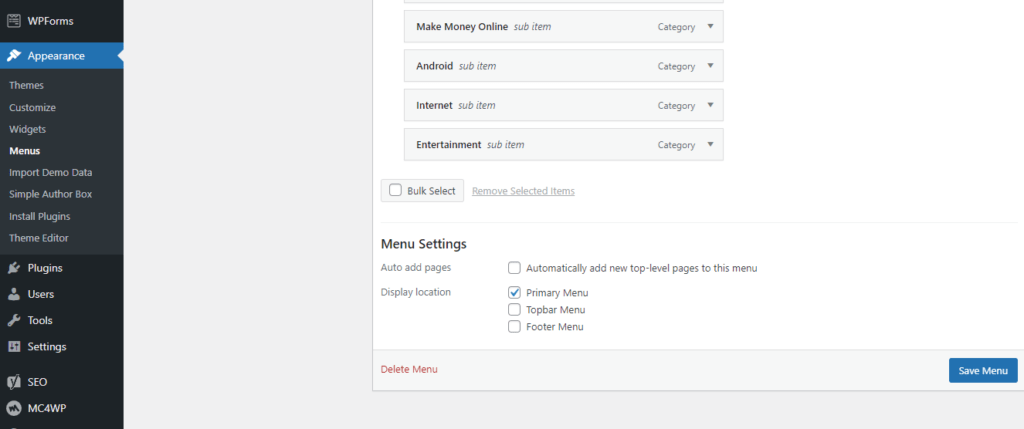
आप मेनू को wp में जहां भी दर्शाना चाहते है बस एक क्लिक में ही यह काम कर सकते है जब आप मेनू क्रिएट करते है तो सबसे नीचे में Menu Settings करके विकल्प दिया होता है.
जहां पर Disdpay Location में तीन check ✅ box मिल जायेंगे जिनमे से 1. Primary menu 2. Topbar menu 3. Footer Menu , जहां पर आप मेनू लोकेशन रखना चाहते है उसके सामने के ✅ चेक बॉक्स को ✔️ चेक करदे, नीचे चित्र में देख सकते है और Save की बटन पर क्लिक करके save करले.

इसे भी पढ़ें
- Blog की लोडिंग स्पीड कैसे बढ़ाएं?
- WordPress पर वेबसाईट कैसे बनाए?
- Best Blogging Tips in Hindi
- Yoast SEO Settings कैसे कर?
छोटा सा निवेदन, अगर यह आर्टिकल आपके लिए मददगार साबित हुआ है, तो इसे शेयर करना न भूलें
आज आपने क्या सीखा
तो दोस्तों आपको यह लेख Blog Menu Kaise Banaye और WordPress Menu Create Kaise Kare, आपको कैसा लगा, मैं उम्मीद करता हूँ की आप लोगो को यह लेख जरुर पसंद आया होगा.
मैंने अपनी तरफ से Menu कैसे बनाये पूरी जानकारी हिंदी में दि है फिर भी आपको लगता है की इस Post में कोई गलती रह गयी है.या फिर आर्टिकल पूरा नही है.
तो आप नीचे Comment Box में Comments करके हमें सूचित कर सकते है और हम इस आर्टिकल को सुधारने की पूरी कोशिश करेंगे, यहाँ तक पोस्ट पढ़ने के लिए आपका दिल से आभार.

मैं हिन्दराज हिंदीसुविधा ब्लॉग का Founder हूँ. मुझको टेक्नोलॉजी से जुड़े रहना और उनके बारे में शोध करना बेहद पसंद है. और इसको आगे बढ़ाते हुए मैं इस ब्लॉग पर टेक्नोलॉजी और नए अपडेट से जुड़े लेख प्रकाशित करता हूँ निचे दिए गए लिंक के द्वारा आप इनको Follow कर सकते है,
